
核心代码
在主题的 func.php 中引入
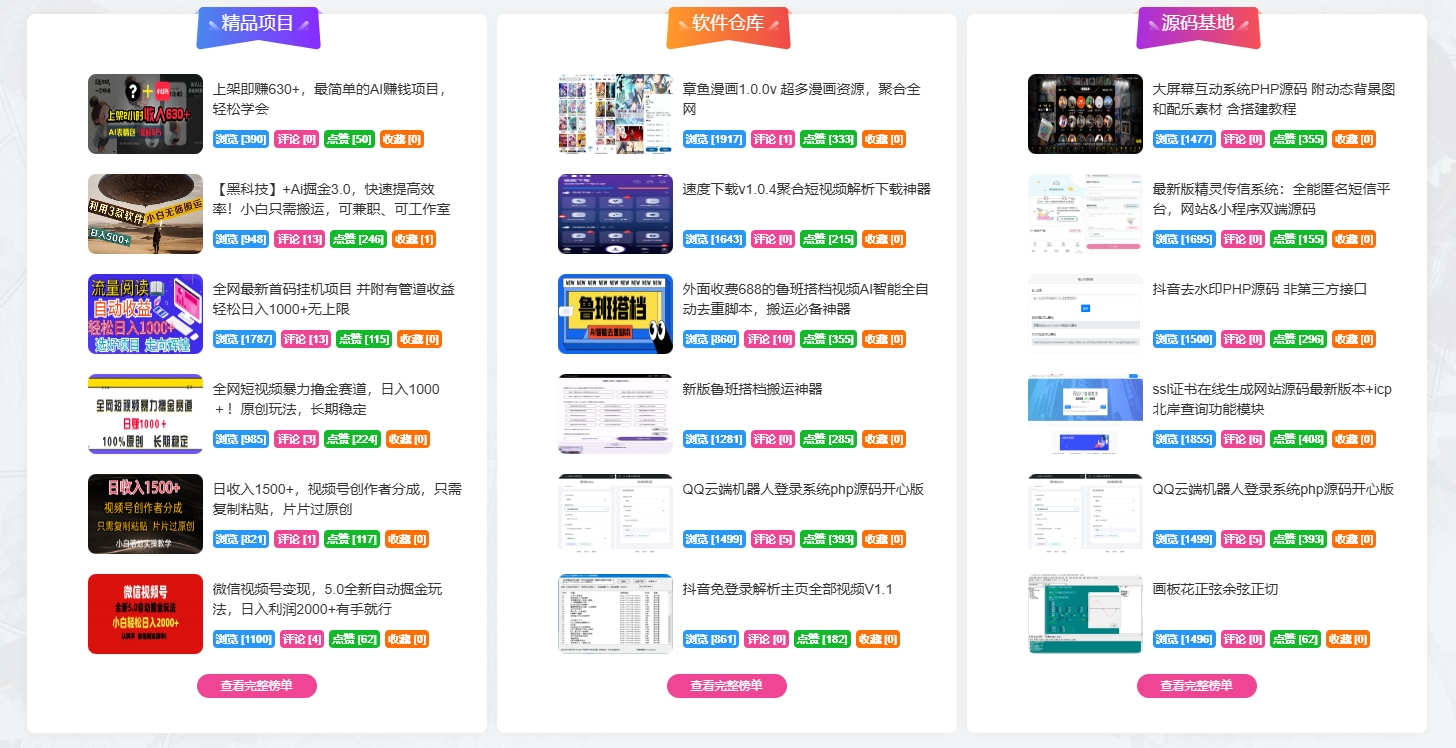
//排行榜
function get_post_thumbnail_url($post_id) {
$thumbnail_url = get_the_post_thumbnail_url($post_id, 'thumbnail');
if (empty($thumbnail_url)) {
$content = get_post_field('post_content', $post_id);
if (strpos($content, '<img') !== false) {
preg_match('/<img.+src=['"]([^'"]+)['"].*>/i', $content, $matches);
if (!empty($matches[1])) {
$thumbnail_url = $matches[1];
// 验证缩略图URL是否有效
if (!filter_var($thumbnail_url, FILTER_VALIDATE_URL)) {
$thumbnail_url = '';
}
}
}
}
return $thumbnail_url;
}引入区块
主题目录下的 index.php 中引入以下代码,放置于 <?php get_footer(); 前
<?php
if (file_exists(get_theme_file_path('/Index_rankinglist.php'))) {
require_once get_theme_file_path('/Index_rankinglist.php');
}
?>引入JS
<script type='text/javascript' src='https://huliku.com/huliku/js/ranking.js'></script>上传文件放置于主题目录下即可
© 版权声明
THE END




















暂无评论内容